Tutorial
To enable reCAPTCHA on your site, first it is necessary to register an account with the reCAPTCHA service, and then connect to your MemberGate site.
Follow the steps in each tab below which take you through the full process to protecting you site with reCAPTCHA
- 1. Register reCAPTCHA
- 2. Connect to MemberGate
- 3. Enable on Your Site
- 4. Enable Invisible reCAPTCHA
- Custom Forms
Register reCAPTCHA
Follow the steps below to register your MemberGate website for reCAPTCHA
- Login to your reCAPTCHA account at
https://www.google.com/recaptcha/admin - If you have never registered for one previously the form will be shown on the screen to fill out.
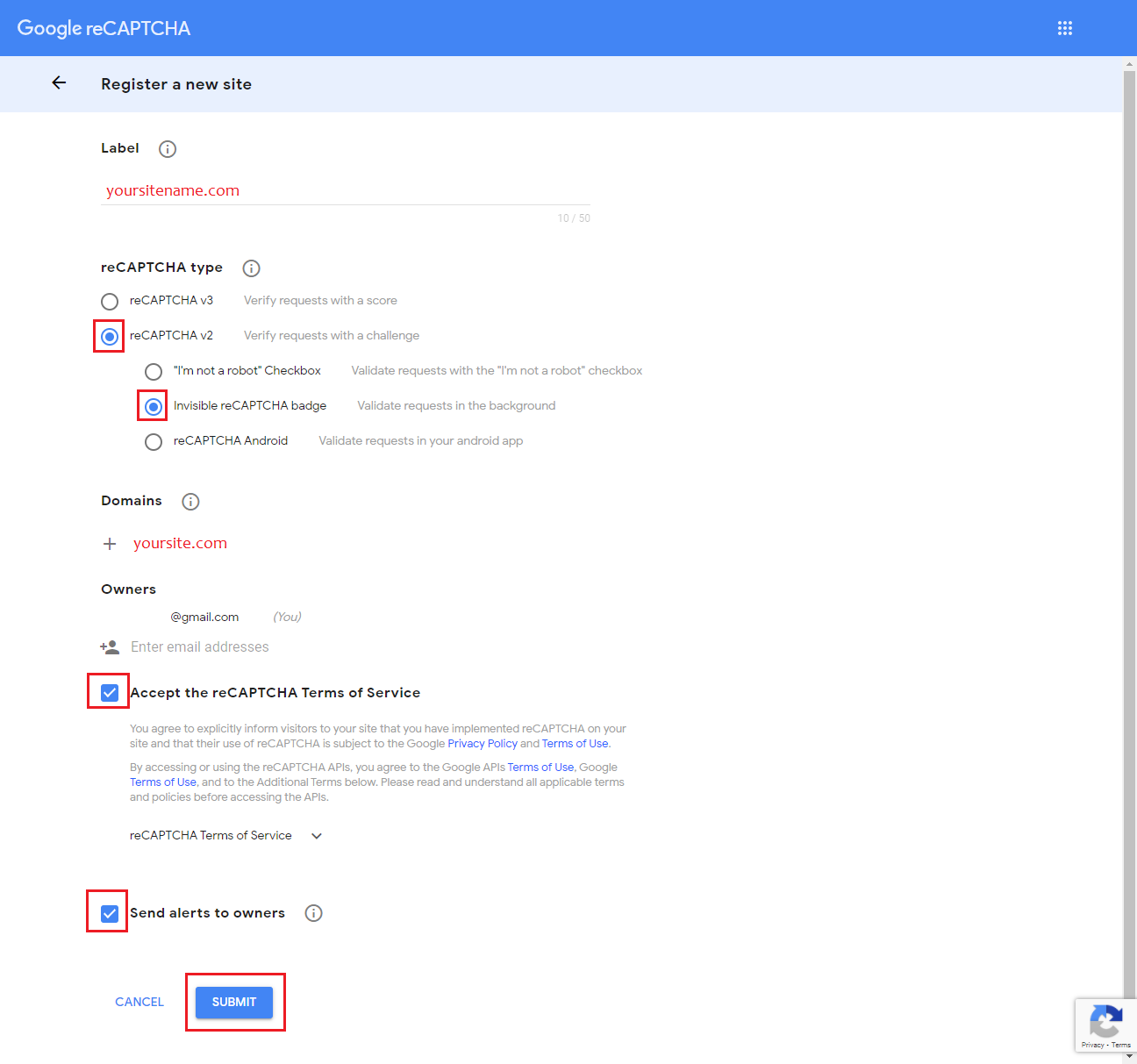
If you have registered prior domains, click on the button in the top nav to register a new site - Enter the information into the form as seen below
Label: Your Site Name
reCAPTCHA Type: Click - reCAPTCHA v2
reCAPTCHA Type: Click - Invisible reCAPTCHA badge
Domains: yoursitename.com

Retrieve the API Keys to Connect your Site to reCAPTCHA
Click on the link below "Your reCAPTCHA Sites" that corresponds to your MemberGate Site

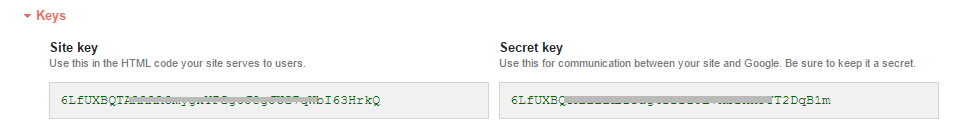
Expand the "Keys" option in the section "Adding reCAPTCHA to your site" to copy the site key and secret key

Connect to MemberGate
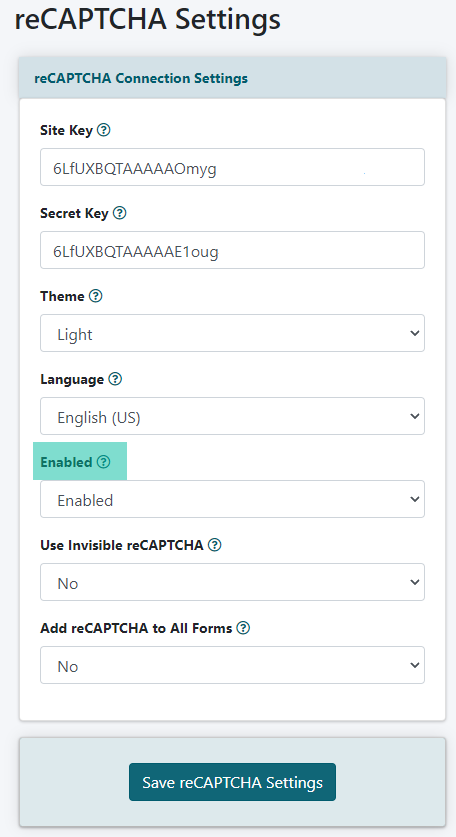
The reCAPTCHA settings can be setup and managed under API Service Settings reCAPTCHA
Paste the Site Key into the box for the 'Site Key'
Paste the 'Secret Key' into the box for the 'Secret Key'

Enable reCAPTCHA on Your Site
In the 'Enable' field, choose 'Enabled' from the drop down menu.

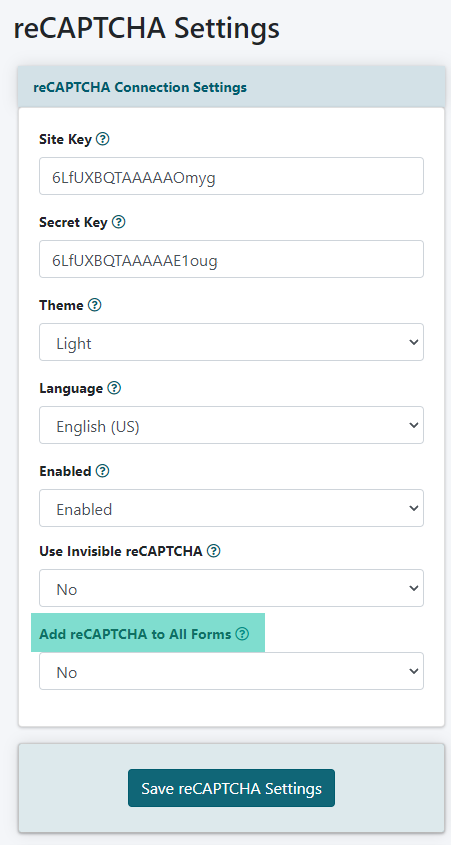
Automatically Add reCAPTCHA to all Forms on Your Site
In the 'Add reCAPTCHA to All Forms' field, choose 'Yes' from the drop down menu
Click on Save reCAPTCHA Settings.

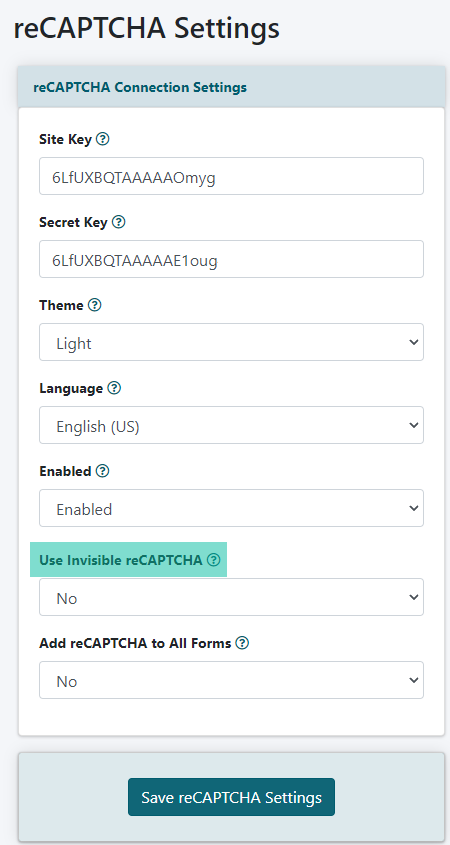
Enable Invisible reCAPTCHA
Invisible reCAPTCHA can determine if the user is a real live person or a bot. The human will be able to process the form without manually clicking that they are human, but a bot will be show a challenge.
In the 'Use Invisible reCAPTCHA' field select 'Yes' from the drop down menu

Custom Forms
reCAPTCHA will not automatically be added to custom forms and a line of code will have to be added to the form in order to activate the reCAPTCHA protection.
Instructions
Add this line of code inside of the form code.
<cf_mgcaptcha page="form">
Form Code Example
With the reCAPTCHA cf tag within the form code, an example of a simple form would look like this:
<form method="POST" action="/public/Thank-you.cfm">
<input type="hidden" name="subject" value="This is the Subject" />
<input type="hidden" name="sendto" value="[email protected]" />
<cf_mgcaptcha page="form">
<h2 style="padding-top: 20px;">My Custom Form</h2>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<label for="from">Email Address</label> <input type="email" id="from" name="from" placeholder="Your Email Address" required="no" />
</div>
</div>
</div>
<input class="btn btn-primary" type="submit" value="Send" />
</form>
