Tutorial
Once you have connected your Amazon s3 account to your MemberGate site, you can start creating players and protecting your files with the MemberGate Media Player
Video and Audio files which you have uploaded to your Amazon account, can be embedded
The players have a responsive option so it will adjust to the screen size on any desktop, tablet or mobile device.
Your members will be able to view the embedded video directly from your pages.
As MP4 files can be viewed on all devices, MemberGate recommends using MP4 video files and MP3 audio files
(As FLV files are no longer supported by Adobe, we can provide no support !)
To Embed a Video File:
Click on each section to expand for more information:
The Video Players can be found under Multimedia Video Players
Choose 'Add New Video Player' from the drop down menu and click the button.
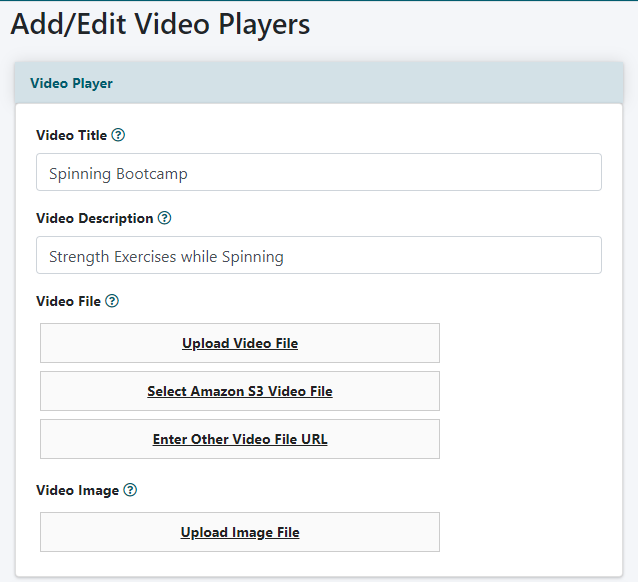
Video Player

Video Title
Enter a Title for the video
Video Description
Enter a Brief Description for the video
Video File
There are three different ways to select the video file that can be played in this player.
Upload Video Option
If uploading the file directly to the site, click Upload Video File and select the file from your local drive.
Select Amazon S3 Video File
To select the file from your Amazon S3 Account choose the Select Amazon S3 Video File link. Visit the tutorial on using Amazon S3 to upload your files for more instruction if necessary.
Enter Other Video File URL
To use a video hosted at another third party solution, click Enter Other Video URL and enter the full URL of the video in the box. Visit the tutorial on using files hosted from a third party for more instruction if necessary.
Video Image
Click on Upload Image File and select an image from your local drive. This image will appear as the static image for the video player before it begins playing.
For best results, the image dimensions should equal the player dimensions.
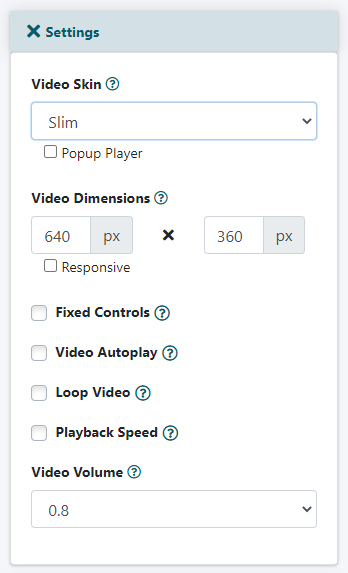
Settings
Click on the Settings box to open the section.

Video Skin
Set the type of Video Skin for the player from the drop down menu. The drop down options are slim, fat or full.
(Optional) Set the Video with Pop Up Ability: First upload an image to the 'Video Image' field (found in the 'Video Player' section) and then click on the Popup Player checkbox in the Video Skin Field.
Video Dimensions
Add a Video Width and Video Height for the video player. This will be the maximum width and height for the player. It will automatically adjust on smaller screen sizes.
Check the box for 'responsive' if you would like the player to always fill the width of the user's full screen.
Fixed Controls
Check the box for 'Fixed Controls' to always display the player's controls. If the 'Fixed Controls' is left unchecked, the bottom controls will only show when the user hovers over the video player.
Video Autoplay
Check the box to set the video so that it automatically begins playing upon loading. Leave the box unchecked when you would like the user to manually click the play button to begin watching.
Loop Video
At the end of the video it will automatically begin playing from the start. If this is the desired behavior, check the 'Loop Video' box.
Playback Speed
Check this box to provide a control for the user to control the speed of the video.
Video Volume
Choose the initial volume setting for the video from the drop down box. The user can manually adjust the volume in the controls if necessary.
Styling
Click on the Styling box to open the section.


Button Color
Set the Color for the buttons on the control bar. Click in the box and enter the hexadecimal color if known, or click in the color box to choose a color.
Progress/Volume Bar Color
Set the color for the volume and progress bars on the player. Click in the box and enter the hexadecimal color if known, or click in the color box to choose a color.
Playbar Background Color
Set the color for the color behind the volume and progress bars. Click in the first box and enter the hexadecimal color if known, or click in the color box to choose a color.
Screen Color
Set the color for the background of the video. Click in the box and enter the hexadecimal color if known, or click in the color box to choose a color.
Action Events
A script can be input to run after a specific set time.
Click on the Actions box to open the section.

Action Time
Enter the amount of time in seconds. This is the time after the video has been started when the script will run.
Actions Script
Add the script into the actions script box.
Add Additional Scripts
Click on the button and repeat the two steps above.
Click on the button
Add the Video Player to a Page
After the video has been saved, a preview screen with the video will appear.
The CF Tag will appear in the box below the video. Copy the cftag and paste it into the content box for a page, department or portal page.

To Secure Your Amazon s3 File:
Whatever tool you use to upload your files to Amazon s3, set the file to 'Private'

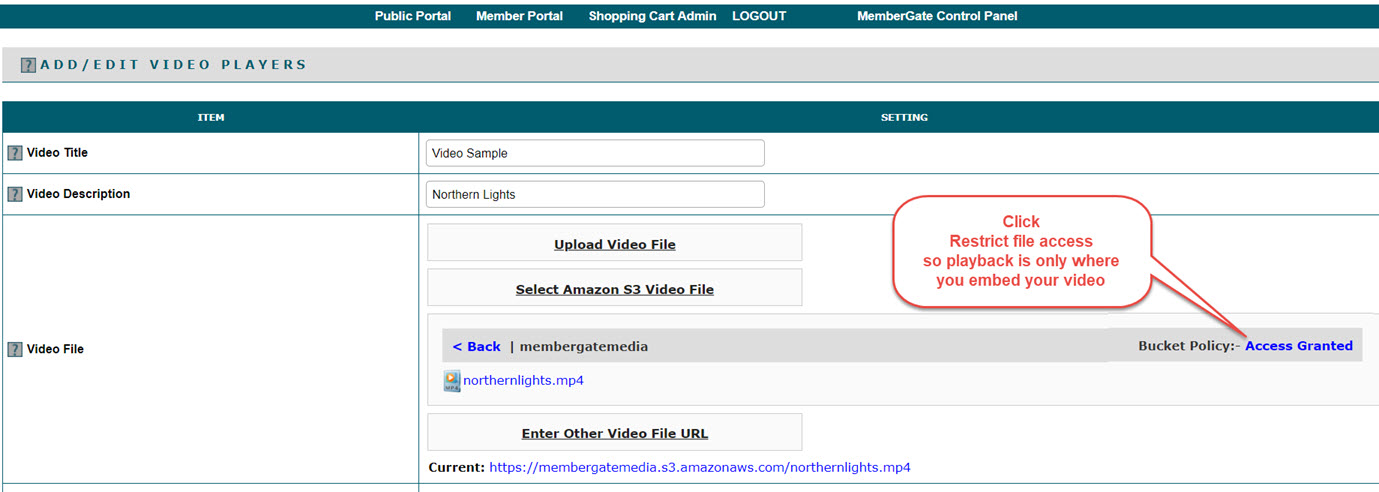
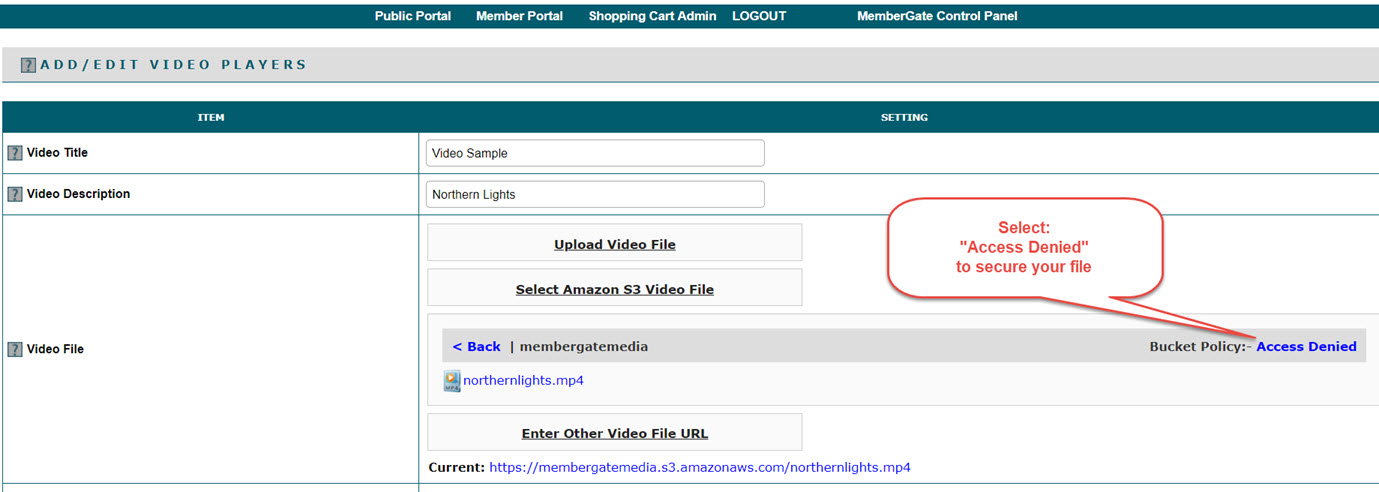
Now, navigate to the file you are using to create your player:

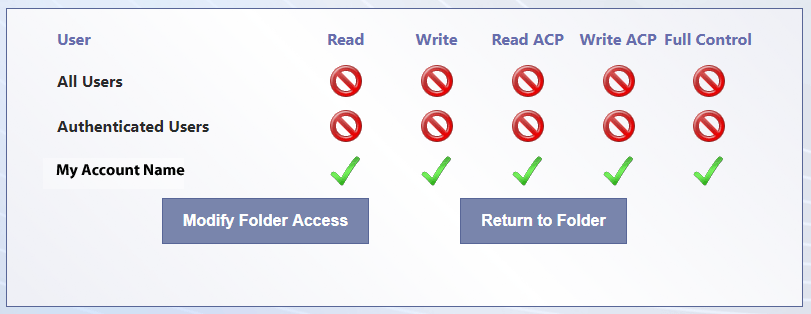
Click to toggle the Bucket Policy Security feature

You will notice that the Permission has changed from Access Granted to Access Denied
Now you can continue to make or edit your player, knowing that the file cannot be accessed

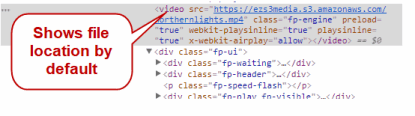
With Amazon's Bucket Policy enabled, it no longer matters that the file address can easily be identified in all modern browsers

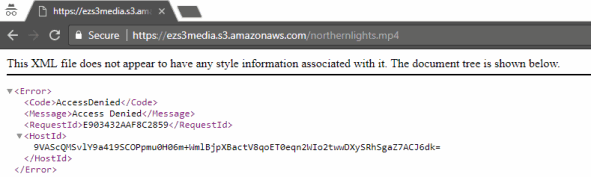
The file address is useless to pirates - as it can't be accessed:

Here is an example of an embedded video player:
