Create the Countdown Timer and Add the CF Tag to a Page
Countdown Generator
A countdown timer can be generated under Tools Countdown
Choose Create New Countdown
Follow the Instructions Below for More Details


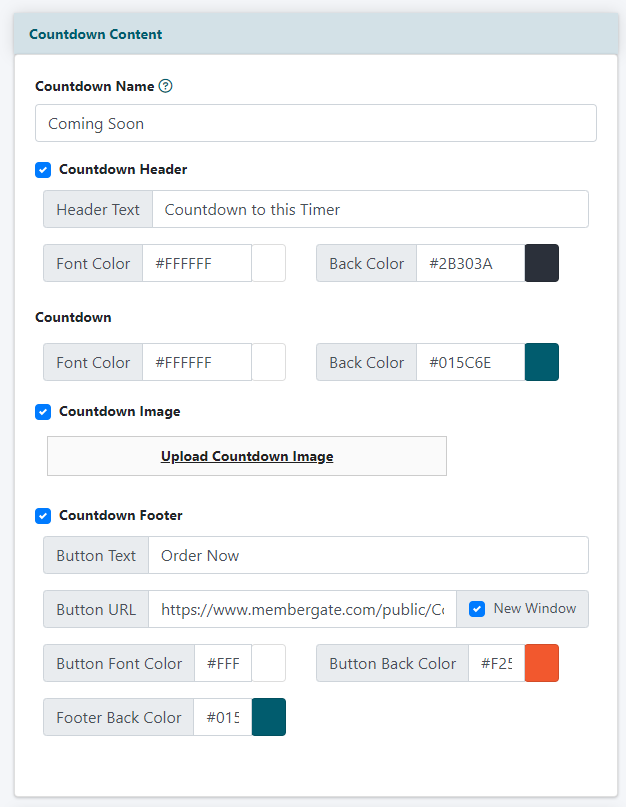
Countdown Content
Countdown Name
Enter a name for the countdown timer. This is an internal name that can be any description needed.
Countdown 'Sections'
There are three optional parts of the countdown timer: Header, Image and Footer. Clicking the checkbox next to each section manages the display of the section.
Click to add a checkmark to the box to show the countdown section, or uncheck to hide the section.
Countdown Header (Optional)
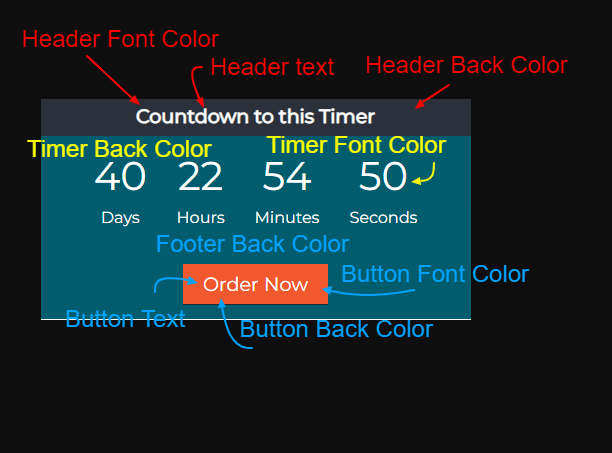
Enter text to the headline text box. This text will show as the 'headline' of the countdown timer.
Click inside the font color and back color boxes to update the color of the headline area. Choose a color from the color picker, or enter the hexadecimal color if known.
Countdown
Click inside the font color and back color boxes to update the color of the actual timer area. Choose a color from the color picker, or enter the hexadecimal color if known.
Countdown Image (Optional)
Click Upload Countdown Image and select an image from a local drive to use in the body of the countdown timer.
Countdown Footer (Optional)
A call to action button can be added under the timer. When clicked, this button can redirect the user to the desired page.
Enter the words that will appear on the button in the 'button text' box. Enter the 'Button URL' for the page the user will be directed to upon clicking the button. Check the New Window checkbox for that url to open in the same window the user has open, or if a new window should appear.
Click inside the styling boxes to choose a button font and background color to update the color of the button. Choose a color from the color picker, or enter the hexadecimal color if known.
Click inside the footer background color box. Choose a color from the color picker, or enter the hexadecimal color if known.

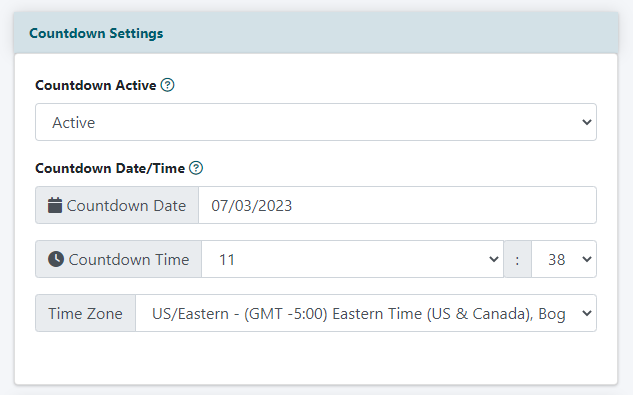
Countdown Settings
Countdown Active
Choose Active or Inactive from the drop down menu. An active setting will show the countdown timer wherever it has been added on the site. An inactive setting will suppress the timer.
Countdown Date/Time
Click inside the Countdown Date box to set the date of the event. Choose a date from the calendar or enter the date manually.
Click inside the first Countdown Time box to choose the hour the event will start from the drop down menu. Click inside the second box to choose the minutes that the event will begin. If the event begins at 5:30, choose 5 and 30.
Time Zone
Choose a time zone from the drop down menu. This is the time zone that will be used for the countdown timer.

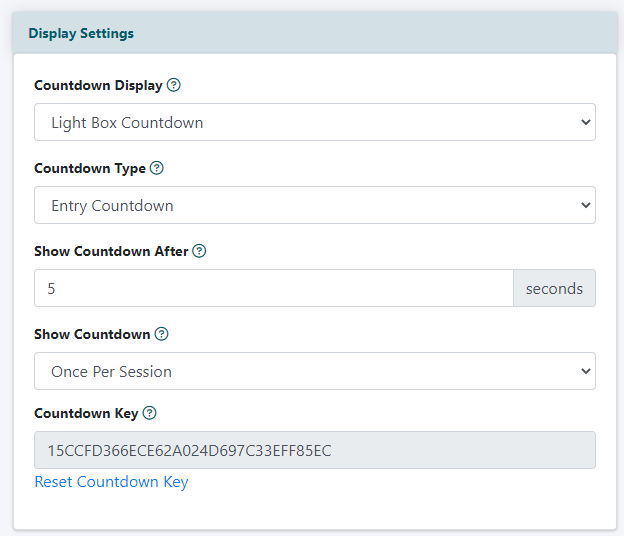
Display Settings
There are two ways to display the countdown timer: Inline or Light Box.
The Inline box will always show on your page wherever the cf tag has been added.
The Light Box is a popup of the countdown timer that will 'popup' on the screen during specified circumstances.
Countdown Display
Select 'Light Box Countdown' or 'Inline Countdown' from the drop down menu.
Light Box Countdown
Selecting light box countdown will open other display options to customize.
- Entry Countdown - This will show the popup upon the page loading.
- Show Countdown After - Enter the number for the amount of seconds the after loading that the popup will appear.
- Show Countdown - Choose from the drop down options how often the popup will show for this user. Set the timing as necessary.
- Exit Countdown - This will show the popup when the user tries to leave the page.
- Show Countdown - Choose from the drop down options how often the popup will show for this user. Set the timing as necessary.
- Click Countdown - A popup will appear when the user clicks on a text link, or an uploaded image.
- Click Countdown Link Text - If the user should click on text to see the popup, enter the text in this box.
- Click Countdown Link Image - Click Upload Countdown Link Image to choose an image from the local drive.
- Show Countdown - Choose from the drop down options how often the popup will show for this user. Set the timing as necessary.
- Scroll Countdown - This will show the popup to the user after they have moved a specified percentage down the screen.
- Show Countdown After Scrolling - Enter a number for the percentage. This is the amount of screen the user has to view before the popup appears.
- Show Countdown - Choose from the drop down options how often the popup will show for this user. Set the timing as necessary.

Add the Countdown to a Page
Save
Click on the button.
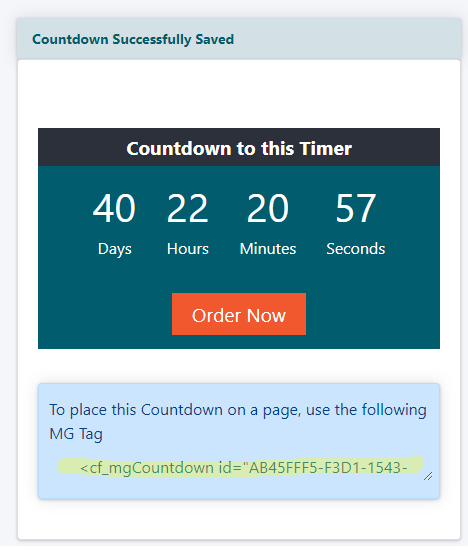
Preview Page
The MG Tag will appear in the box below the preview. Copy the MG tag and paste it into the content box for a page, department or portal page.
To add to a content, department or portal page
- Copy the desired MG tag
- Under 'Content' choose 'Add Page,' 'Edit Page,' 'Add Department,' 'Edit Department,' 'Edit Public Portal,' or 'Edit Member Portal'
- Paste the MG tag into the 'main content box for the page.

