Advanced Technique
Creating a custom footer is an advanced technique and requires familiarity with html.
It is possible to replace the normal bottom navigational and copyright area of your site with something that is custom designed.
Please note that a custom footer does fall outside of MemberGate's support offering, so we are unable to support custom footers. Also, when using a custom footer the automated ability to add and remove items from the bottom nav bar through the control panel is not available. Any changes to the bottom nav bar would require editing the custom footer HTML coding.
Steps to Add a Custom Footer
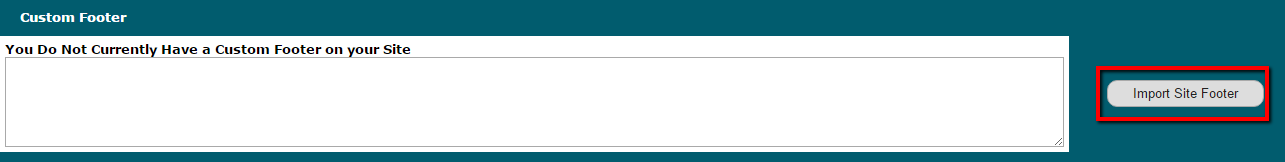
The custom footer can be managed under Appearance Custom Nav Panels
Click the 'Import Site Footer' button. This will pull the existing footer into the box. The existing footer can be used as a template as it contains the existing div and css code structure to use for the custom footer.

3. Update the code with the custom html coding.
4. Click the 'Save Custom Navigation Panels' button to update the footer.

5. The changes may need to be pushed through to the site. This can be completed by applying changes to 'edit site descriptions'
Edit Site Descriptions can be found on the right nav panel. Click on the cog icon on the top right to open the right sidebar. To manually update the footer so it shows on the site under Master Settings Edit Site Descriptions
Save
Click on the button.
Notes
NOTE: This one custom footer box is used to add the footer to the site for all pages, including SSL pages. Therefore, when adding images, scripts or stylesheets, the relative addressing should be used rather than using the full URL.
For example, if an image's full address is:
img src="//www.membergate.com/public/images/portallogo.gif"
It would have to be coded as:
img src="/public/images/portallogo.gif"
The image will load using the protocol the page uses to load (a secure protocol or a non-secure protocol).
