Tutorial
A. Add a comments functionality to content pages with Disqus.
Follow the steps below to connect Disqus to content pages.

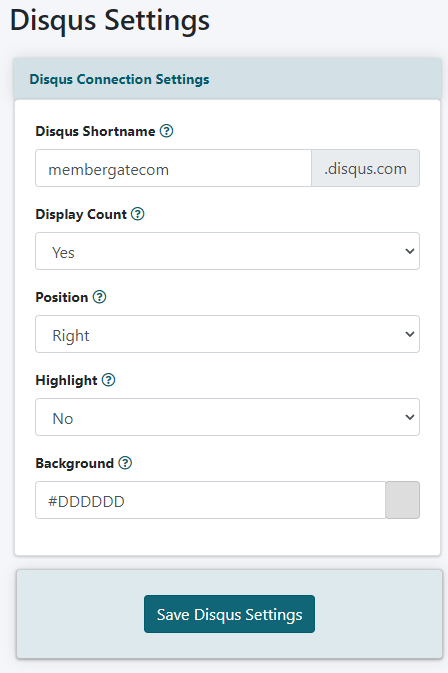
Disqus settings can be setup and managed under API Service Settings Disqus
Disqus Shortname
Add Your Disqus Shortname. Visit this link for a tutorial from Disqus with instructions about creating a shortname
Display Count
Choose 'Yes' or 'No' from the drop down list to show or not display the Comment Count.
Position
Choose 'Right' or 'Left' from the drop down list to determine the location of the comments.
Highlight
Choose 'Yes' or 'No' from the drop down list to highlight the Focus Comments.
Background
Enter a hexadecimal color to set the background color for the comments box.
Save the Settings
Click the button to save the changes.
B. Set a Content Page to Include Disqus Comments


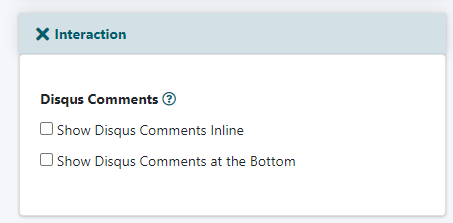
Click on the Interaction heading section.
When adding or editing a content page enable Disqus through the 'Disqus Comments' field
Inline Comments
Check 'Show Disqus Comments Inline' for the Disqus comments to show on the side of each paragraph of your story.
Bottom Comments
Check the 'Show Disqus Comments at the Bottom' box to include comments at the bottom of the article
No Comments
Leave both boxes blank to not include Disqus on page
