Tutorial
Here's how to include an image with the teaser copy for articles headlines appearing on portal and department pages. It's so easy, yet adds to the visual impact of your site.
If you visit http://www.restaurantowner.com you'll notice that both of these sites including interesting photos and even animations along with the teaser copy that appears underneath the article headlines on their main pages.
Adding images to article teaser copy can attract attention to the article, and can make your site more interesting.
With MemberGate, adding these images to teaser copy is easy, here's how:
Adding Images to teaser copy

Find an Image
The image must be in either .jpg, .png or .gif format. The image can be a .gif animation. You can use photos or graphics.
Size the Image to Fit
In most cases, image should be resized to match the other teasers on the site. Use the built in image editor
Add the Image
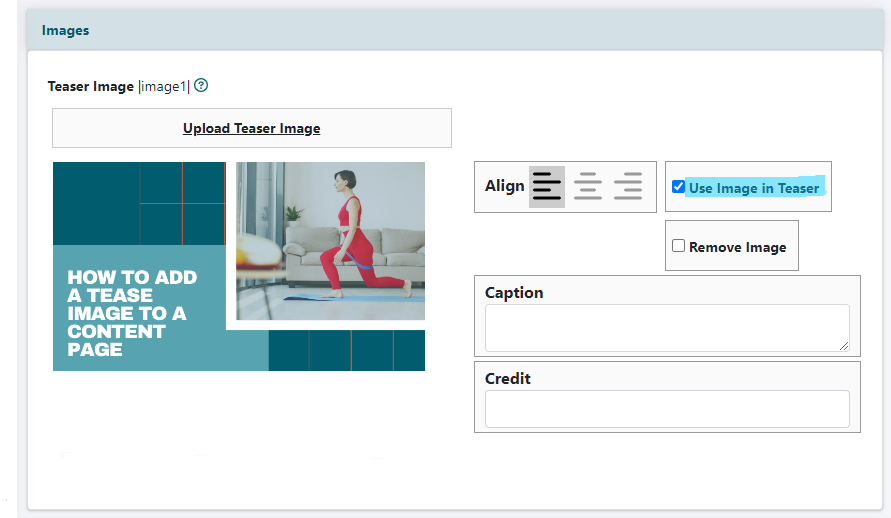
Images used in teaser copy will ALWAYS be uploaded to the 'Teaser Image' box (image 1) in the list of uploadable images on 'add/edit pages'. Click Upload Teaser Image and select the image from the local drive.
Use Image in Teaser
Check the box to use this image in the teaser copy/headline area.
Custom Teaser Copy
Custom tease text can be added to the Teaser box.
