
What is Font Awesome?
Font Awesome is an icon font. An icon font is like a regular font, but instead of letters and numbers, the font is made up of symbols and glyphs.
Icon fonts are becoming more popular, because like regular fonts, the styles can be adjusted using CSS. They are like little images, but you don't have to design them. And they are open source (meaning they are free to use – commercially or personally)!
Font Awesome Symbol and Glyph Examples
- Right Arrow
- Finger Pointing
- Link
- Heart
Where can we find Font Awesome?
The Font Awesome icons can be found on this page: Font Awesome Icons
As of this publishing, there are 3652 icons available for your use.
So How Can we Use it On MemberGate?
For MemberGate users, adding Font Awesome to your pages may fall under the 'advanced user' specification as it does have to be added using coding. But with that being said, it is fairly basic and easy code to add.
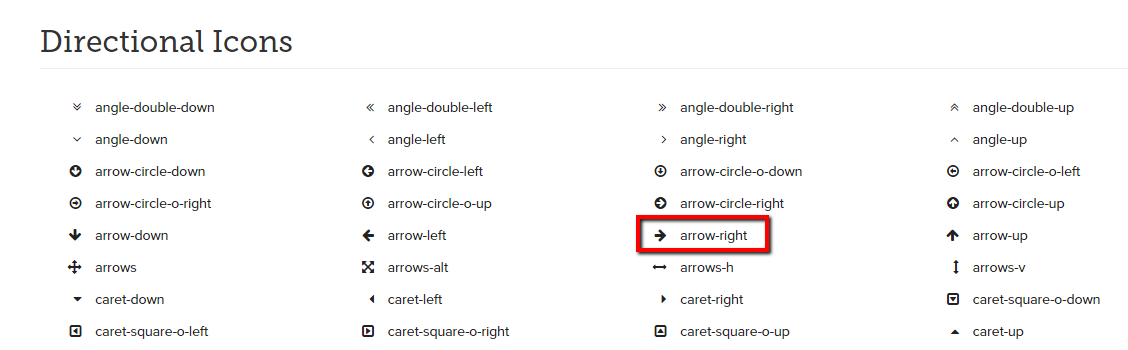
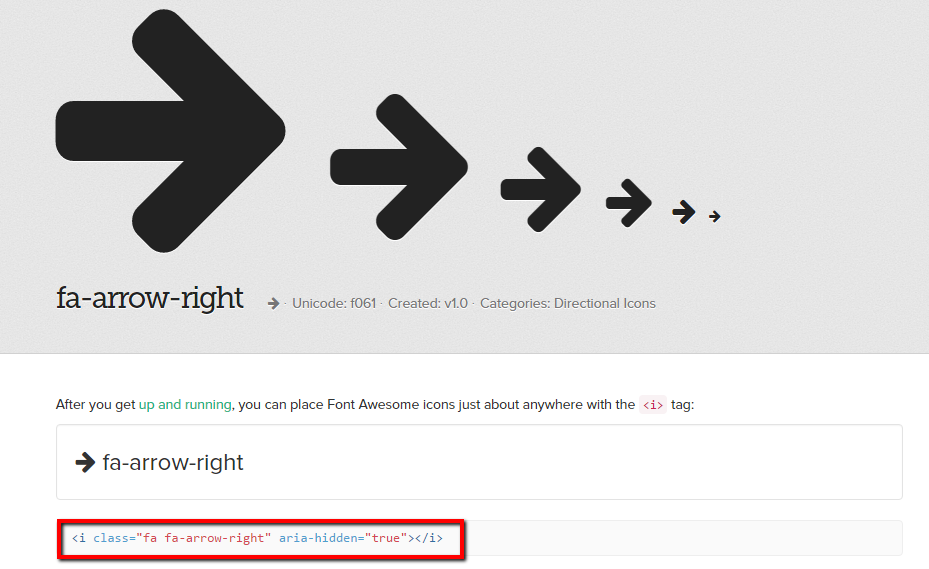
Fom the Font Awesome icon page, click on the icon that you would like to use

Font Awesome will provide you with the attribute name for the symbol along with the tag code to use to add it to your pages.

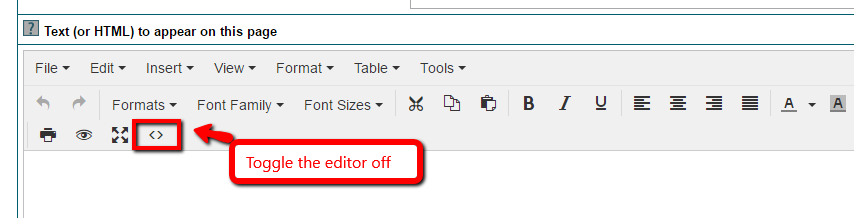
If you are using the WYSIWYG editor, toggle the editor off so you just have the text box called 'Source Code'.

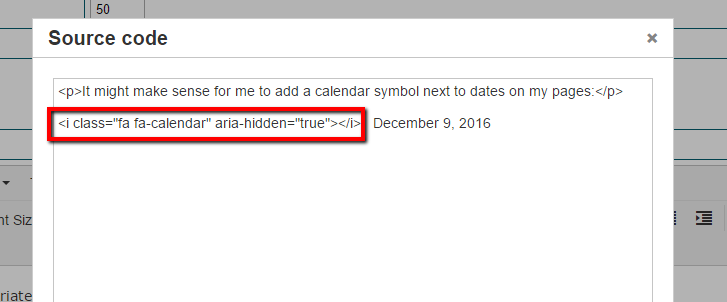
Paste the Font Awesome tag where you would like to see it on your page and press the OK button


Advanced: How Can we Style Font Awesome?
CSS style can be added directly to the font awesome tag. I will add some basic ones that you might use on your pages for examples.
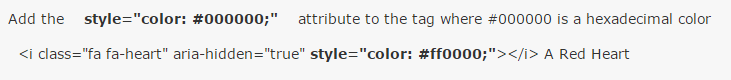
Change the Font Color

A Red Heart
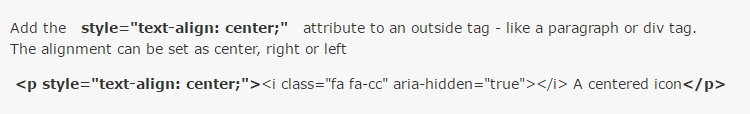
Change the Alignment

A centered icon
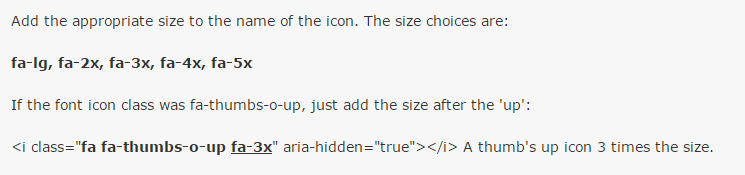
Change the Icon's Size

A thumbs up icon 3 times the size.
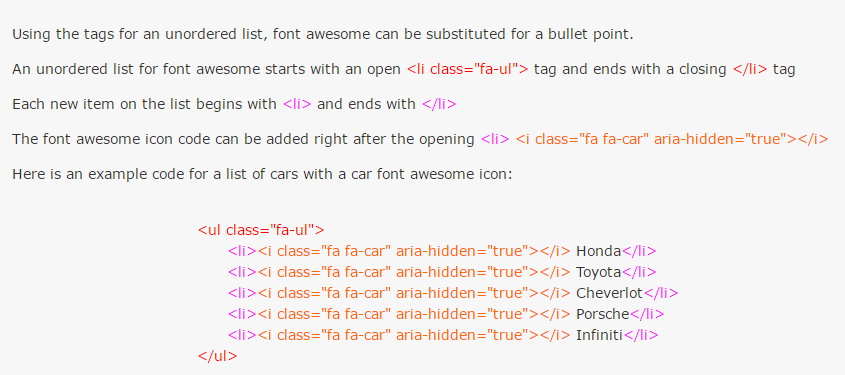
Even More Advanced: Using Font Awesome for Bullet Points in a List

- Honda
- Toyota
- Cheverlot
- Porsche
- Infiniti
